How to customize and embed a Kajabi form in a Wordpress website
If you came looking for this article then you are wanting to or are currently using both Kajabi and a third party platform mostly WP for your website
You can use WP as your main site and use Kajabi for your courses and emails.
In this case, you can easily embed a Kajabi form to a WP website so that the lead goes straight to Kajabi without you needing a third-party tool like Zapier.
Here are my instructions on how to do this.
Please watch the above video as it offers a step by step walkthrough of the entire process of creating, customizing and embedding a Kajabi form in a WordPress site.
This is how you embed a Kajabi form in a WordPress Website:
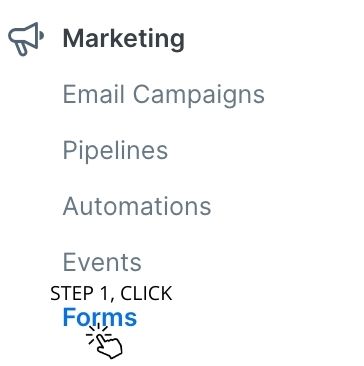
From the dashboard of Kajabi look for the control on the left.
First Step: Go to Marketing- Click Forms

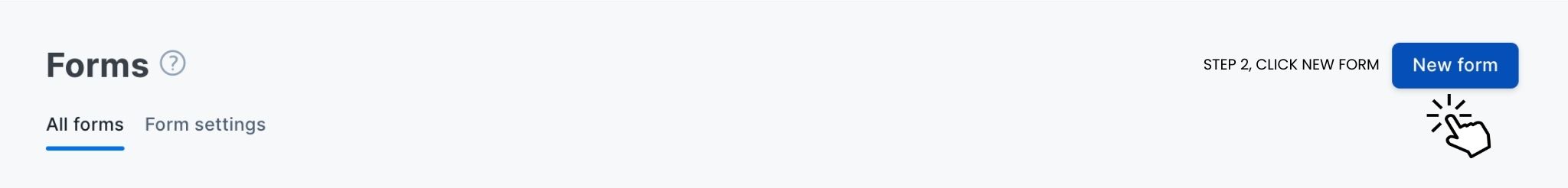
Second Step: Click New Form

Third Step: Give your form a name and click save

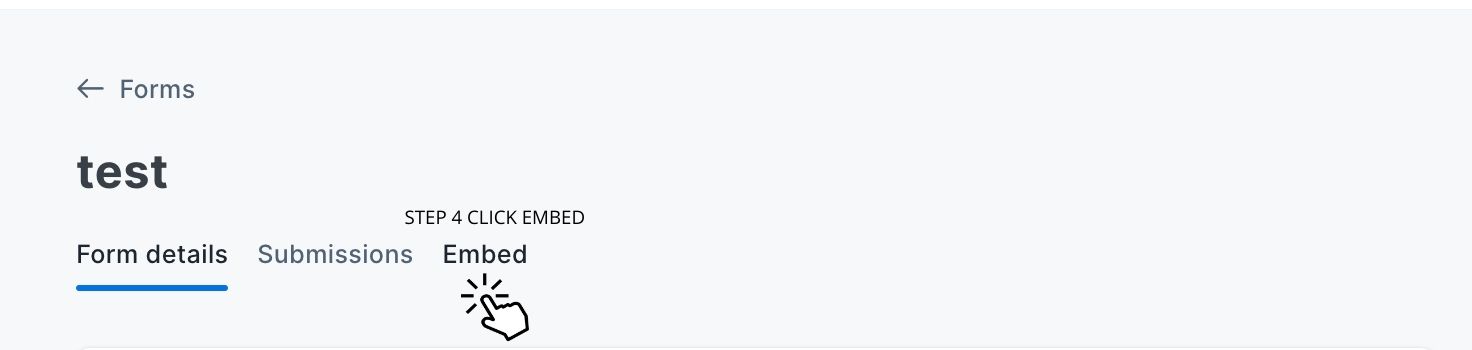
Fourth Step: Click Embed

Fifth Step: Customize the form
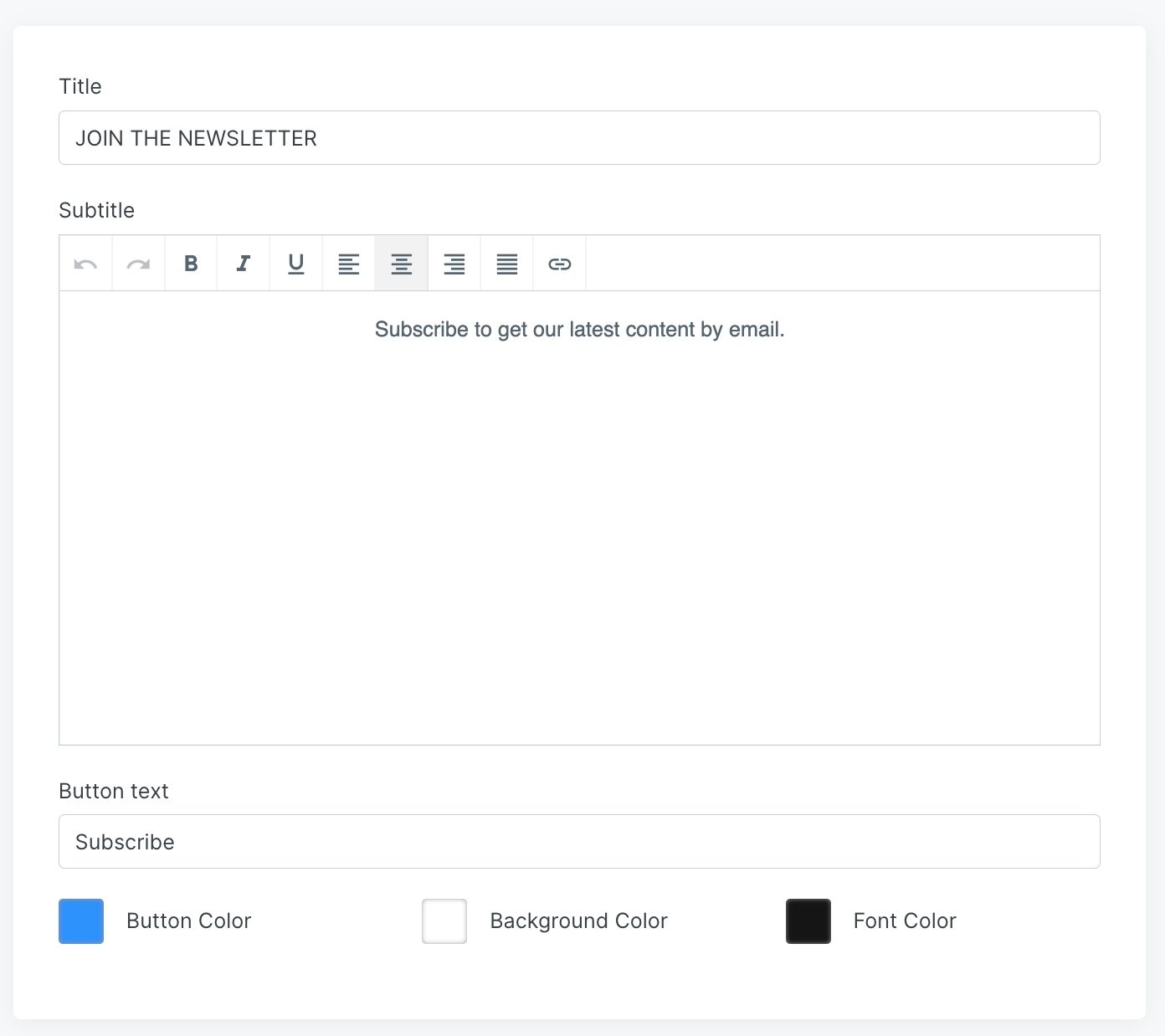
Customize the design and copy for the for that you will embed.
Replace the default text on this form with the desired text.
- Edit the Form Title, Subtitle, and Button Text
- Choose the colour for the background, text and button.
.
After customizing it as per your liking, click Save.
Embed style
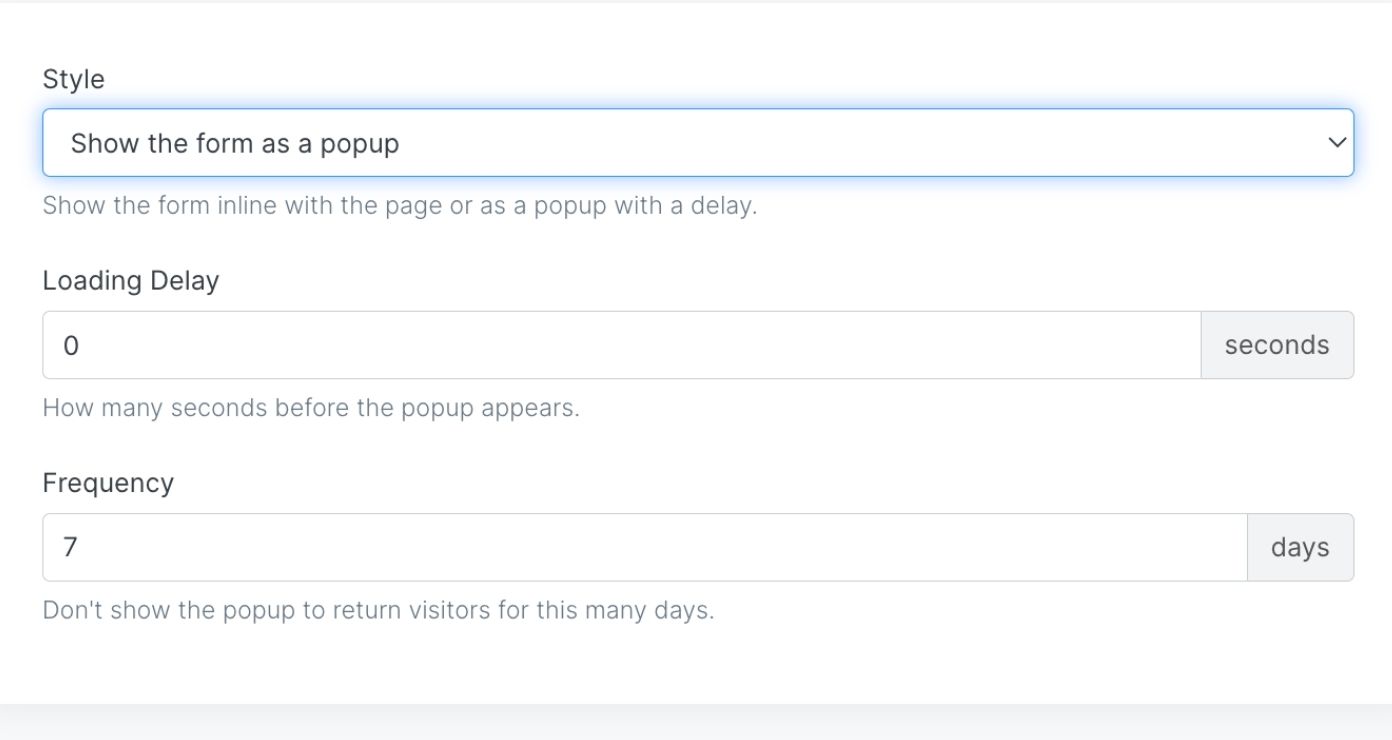
After customizing the form, you can choose the Form style.
The settings will determine how the embedded Form will be displayed on your webpage.
- Inline embeds are displayed on the web page.
- Popup forms will be displayed as a popup on the page:
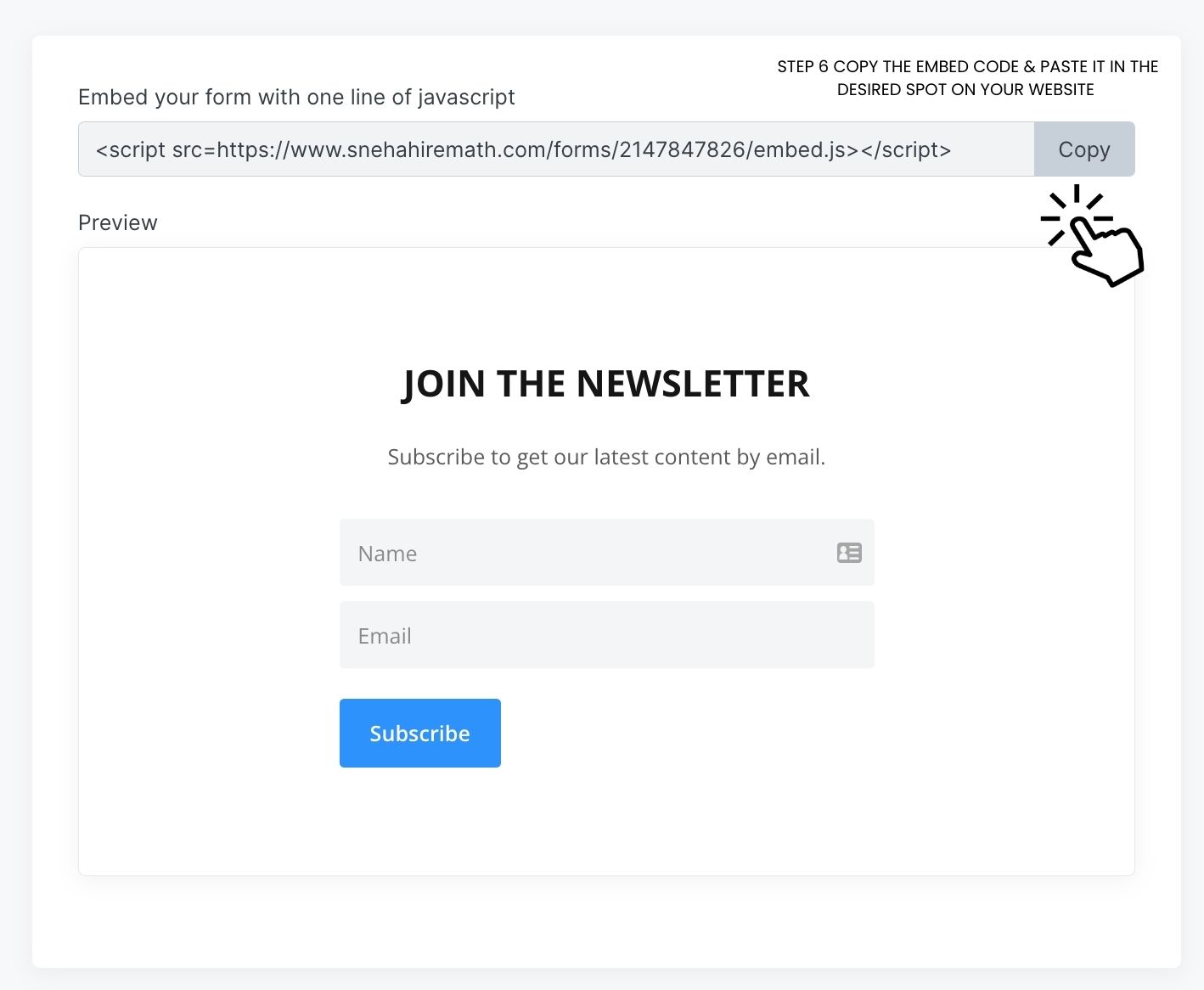
After customizing the form copy the embed code and paste it into the appropriate place on your website. Every theme has a different place where you need to embed the code, so you need to find out where you need to add the code and add it there.
Popup form settings
With the embed style set as a popup, customize additional settings:
- Loading Delay: How many seconds before the popup appears.
- Frequency: Don't show the popup to return visitors for this number of days.

Sixth Step: Copy & Paste the embed code

By Following this tutorial you can go from
To
If you have questions, please email at [email protected] and ask.